Nuxt3をGoogle App Engineにデプロイする
2023.04.04
2023.04.04
いままでNuxt2を使ってサイト制作をしてきたのですが、当サイトの制作においてNuxt3を使って作ってみました。
GAEにデプロイする際の手順を備忘録として残しておきます。
目次
①GAEの用意
GCPアカウントや課金の支払方法設定、プロジェクトの設定などについては割愛。
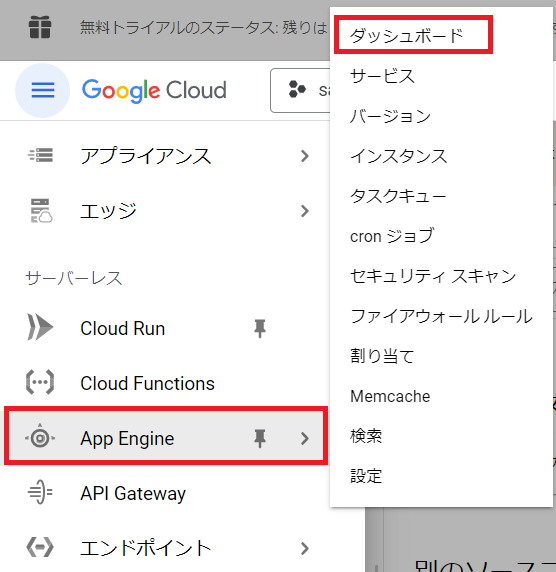
App Engineに接続し、アプリケーションを作成する。

②Google Cloud SDKインストール
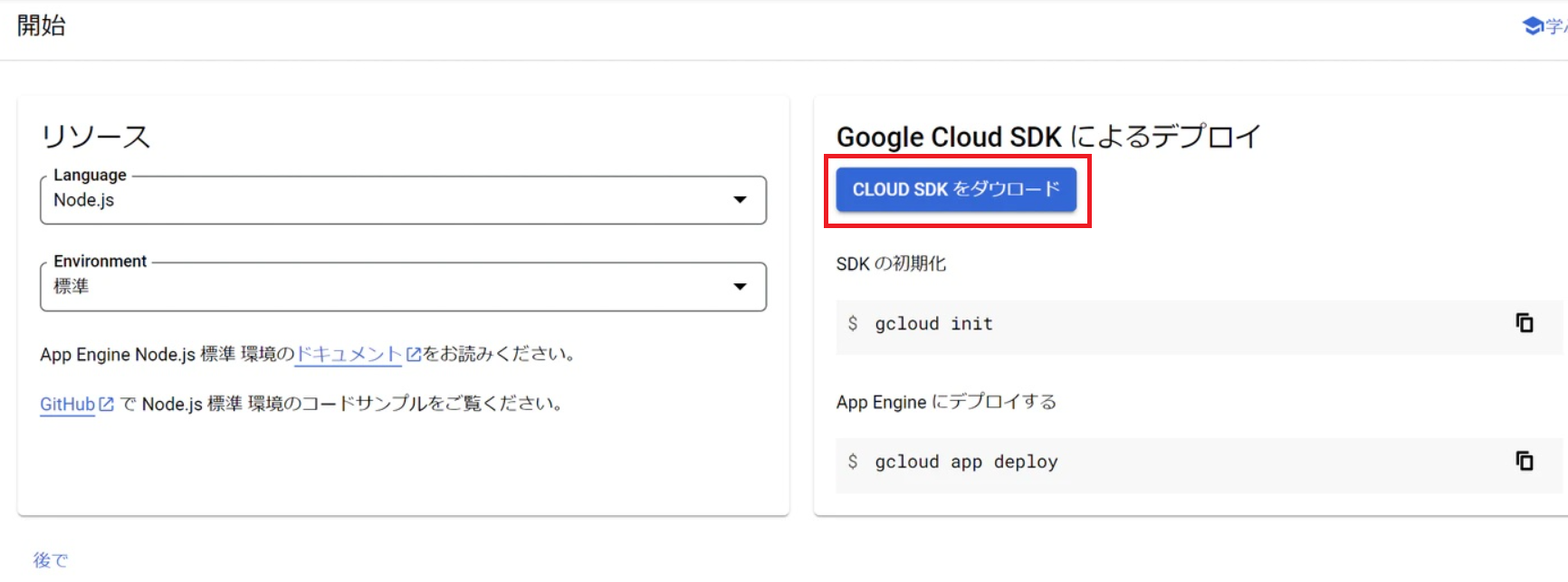
GAEの設定を進めていくと下記のような画面に到達します。
Google Cloud SDKをインストールしていない場合はダウンロードしてインストールします。

③Google Cloud SDK初期設定
SDKをインストールしたらコマンドプロンプトから下記コマンドを実行して初期設定を行います。
gcloud initコンソールに表示される指示にしたがって設定していきます。
④Nuxt3プロジェクトのビルド
Nuxt3プロジェクトをビルドします。
package.jsonのscriptにstartのコマンドを記述していない場合は追加します。
package.json
"scripts": {
"build": "nuxt build",
"dev": "nuxt dev",
"generate": "nuxt generate",
"preview": "nuxt preview",
"postinstall": "nuxt prepare",
"start": "nuxt start"
},下記コマンドでビルドを実行します。
npm run build
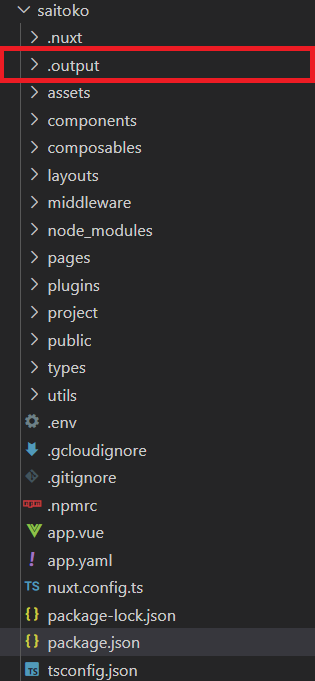
ビルドをすると.outputというディレクトリが作成されます。
こいつを本番環境にデプロイしていくイメージになります。
ローカルで「npm run start」をしても、ビルドしたプロジェクト(.output)の動作確認が行えますので確認しておくといいかもしれません。

⑤app.yaml作成
こっからがこの記事の本番。
GAEにデプロイするための設定ファイルであるapp.yamlを作成していきます。
自分の場合個人サイトですので、なるべくお安く済ませるように設定しています。
各種設定、特にinstance_classやautomatic_scalingに関してはGAEの料金に関わってくる部分ですので、調べて設定して頂くことをおすすめします。
ポイントとしてhandlersに関して、Nuxt2の時は公式ドキュメントにもあるように/_nuxtに対してのディレクトリ設定や、静的ファイルの設定が必要でしたが、
Nuxt3に関しては下記の設定で動いています。
runtime: nodejs18
service: default
instance_class: F1
automatic_scaling:
# CPU利用率 0.5〜0.95で設定可 デフォルト0.6 この値を超えると新しいインスタンスを作成
target_cpu_utilization: 0.8
# 新しいインスタンスが作成されるタイミング0.5〜0.95で設定可 デフォルト0.6
# 同時リクエスト数 = max_concurrent_requests × target_throughput_utilizationの場合インスタンスを生成
target_throughput_utilization: 0.8
# リクエストが来なくても、常時立ち上げておく最低インスタンス数
min_instances: 0
# 最大インスタンス数
max_instances: 1
# 最大アイドルインスタンス数
max_idle_instances: 0
# Pending Request Queueの中で、既存のインスタンスが空くのを待つ最小時間
min_pending_latency: automatic
# Pending Request Queueの中で、待てる最大時間 超えると新インスタンスを生成
max_pending_latency: automatic
# 1インスタンスで、同時に処理して良いリクエスト数。
max_concurrent_requests: 80
handlers:
- url: /.*
script: auto
secure: always
env_variables:
HOST: '0.0.0.0'
NODE_ENV: 'production'コンソールに表示される指示にしたがって設定していきます。
⑥.gcloudignore作成
GAEにデプロイしないファイルを記述します。
基本的に必要なものとしては、
- .outputディレクトリ
- package-lock.json
- package.json
となります。
.gcloudignoreには上記の必要なファイルのみをデプロイさせるように設定しました。
# すべてのファイルをデプロイ対象外にする
*
# 必要なファイルのみをデプロイ対象にする
!.output/**
!package-lock.json
!package.json⑦いざデプロイ!
コマンドプロンプトからデプロイ対象のプロジェクトに移動して、
gcloud app deployコマンドでデプロイします。
cd nuxt3ディレクトリ
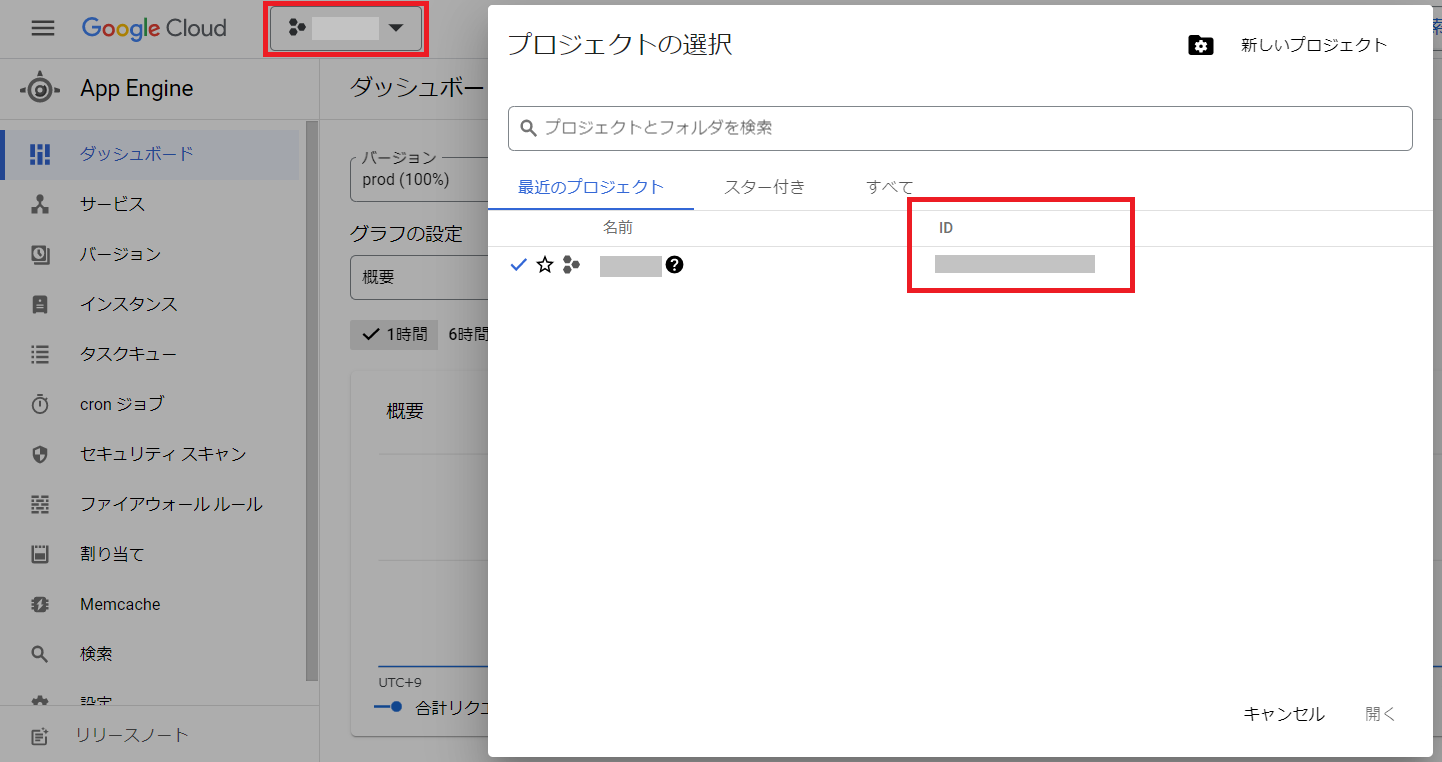
gcloud app deploy app.yaml --project GCPプロジェクトID --version バージョンGCPプロジェクトIDはGCPコンソールから確認します

バージョンに関しては、指定しない場合は自動的にバージョンが作成されます。
自分の場合は無駄にバージョンを増やす必要がなかったので、同じバージョンを上書きしています。

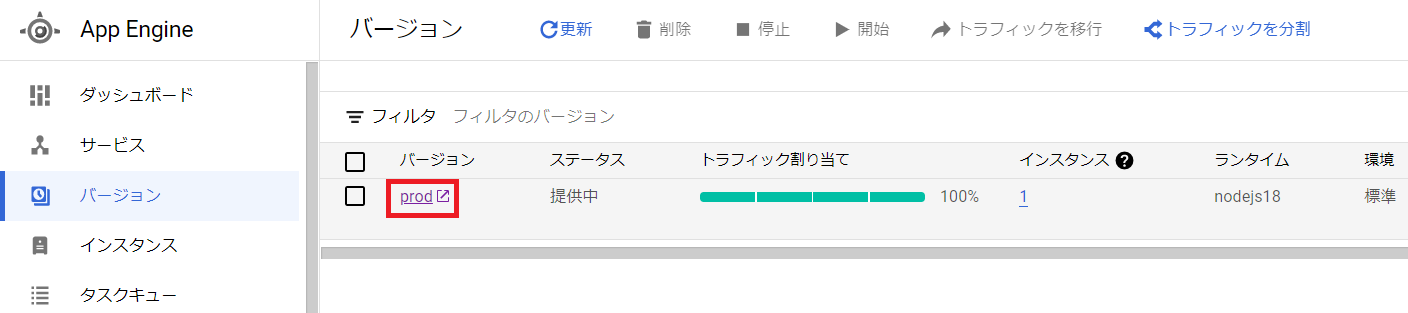
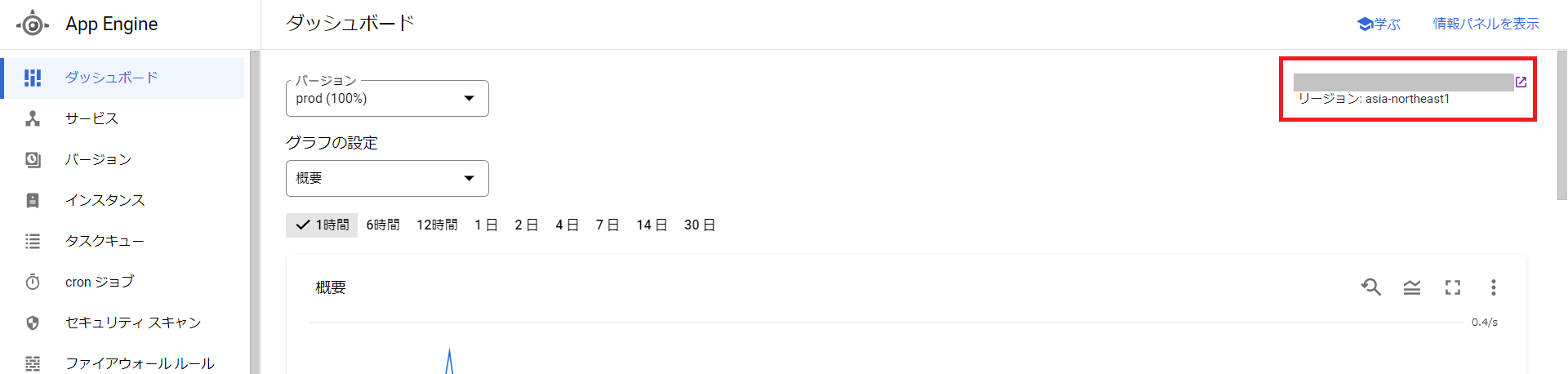
⑧本番環境の確認
デプロイが完了したら実際に確認してみます。
GCPのコンソールから遷移して確認します。

ちなみにGAEにデプロイされた実際のファイルはデバッガから確認できます
ですが、Cloudデバッガは非推奨となっており、2023年5月31日以降は利用できなくなるみたいです。