QuasarFrameworkに触れてみる
2023.05.31
2023.05.31
転職先でASP.NETとQuasarFrameworkを使用しているので、quasarについてとりあえず備忘録を。
node.jsインストール
nvmのインストール
いつでもバージョン切り替えしたいのでNode.jsのパッケージマネージャのnvm-windowsを利用。
nvm-windowsのGitHubからnvm-setup.exeをダウンロード。
cmdから
nvm versionでバージョン表示されればおk。
node.jsのインストール
nvm list available
でインストール可能なnode.jsのバージョンを確認。
無難にLTSの最新版をインストール。
nvm install node.jsのバージョン
でインストール。
アンインストールする場合は
nvm uninstall node.jsのバージョンnvmでインストールすればバージョンに合わせたnpmも自動的にインストールしてくれるよ。
インストールしたnode.jsの使用
nvm use node.jsのバージョンで使用。npmのバージョンも切り替わってくれる。
node -vで確認。
QuasarFrameworkのインストール
インストール
自分の作業ディレクトリに移動し
npm install @quasar/clinode_modulesとpackage.json・package-lock.jsonが作られるよ。
プロジェクトの作成
npm init quasar対話形式でプロジェクトを作成
C:\Users\xxxxx\work\nodejs\sample>npm init quasar
Need to install the following packages:
create-quasar@1.1.2
Ok to proceed? (y) y
.d88888b.
d88P" "Y88b
888 888
888 888 888 888 8888b. .d8888b 8888b. 888d888
888 888 888 888 "88b 88K "88b 888P"
888 Y8b 888 888 888 .d888888 "Y8888b. .d888888 888
Y88b.Y8b88P Y88b 888 888 888 X88 888 888 888
"Y888888" "Y88888 "Y888888 88888P' "Y888888 888
Y8b
√ What would you like to build? » App with Quasar CLI, let's go!
√ Project folder: ... sample
√ Pick Quasar version: » Quasar v2 (Vue 3 | latest and greatest)
√ Pick script type: » Typescript
√ Pick Quasar App CLI variant: » Quasar App CLI with Vite
√ Package name: ... sample
√ Project product name: (must start with letter if building mobile apps) ... Sample
√ Project description: ... A Quasar Project
√ Author: ... xxxxx
√ Pick a Vue component style: » Composition API
√ Pick your CSS preprocessor: » Sass with SCSS syntax
√ Check the features needed for your project: » ESLint
√ Pick an ESLint preset: » Prettier
Quasar • Generating files...
- index.html
- postcss.config.js
- quasar.config.js
- README.md
- .editorconfig
- .gitignore
- .npmrc
- package.json
- tsconfig.json
- public/favicon.ico
- src/App.vue
- src/env.d.ts
- src/quasar.d.ts
- src/shims-vue.d.ts
- .vscode/extensions.json
- .vscode/settings.json
- public/icons/favicon-128x128.png
- public/icons/favicon-16x16.png
- public/icons/favicon-32x32.png
- public/icons/favicon-96x96.png
- src/assets/quasar-logo-vertical.svg
- src/boot/.gitkeep
- src/components/EssentialLink.vue
- src/components/ExampleComponent.vue
- src/components/models.ts
- src/layouts/MainLayout.vue
- src/pages/ErrorNotFound.vue
- src/pages/IndexPage.vue
- src/router/index.ts
- src/router/routes.ts
- src/css/app.scss
- src/css/quasar.variables.scss
- .eslintignore
- .eslintrc.js
- .prettierrc
Quasar • SUCCESS • The project has been scaffolded
√ Install project dependencies? (recommended) » Yes, use npm
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
added 412 packages, and audited 413 packages in 24s
82 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
> sample@0.0.1 lint
> eslint --ext .js,.ts,.vue ./ --fix
To get started:
cd sample
quasar dev # or: yarn quasar dev # or: npx quasar dev
Documentation can be found at: https://v2.quasar.dev
Quasar is relying on donations to evolve. We'd be very grateful if you can
read our manifest on "Why donations are important": https://v2.quasar.dev/why-donate
Donation campaign: https://donate.quasar.dev
Any amount is very welcome.
If invoices are required, please first contact Razvan Stoenescu.
Please give us a star on Github if you appreciate our work:
https://github.com/quasarframework/quasar
Enjoy! - Quasar Team
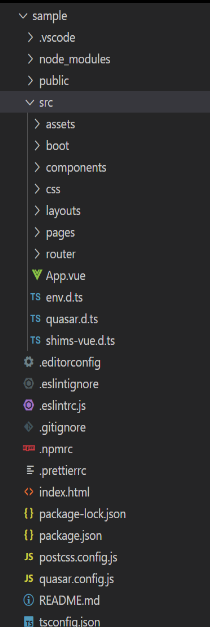
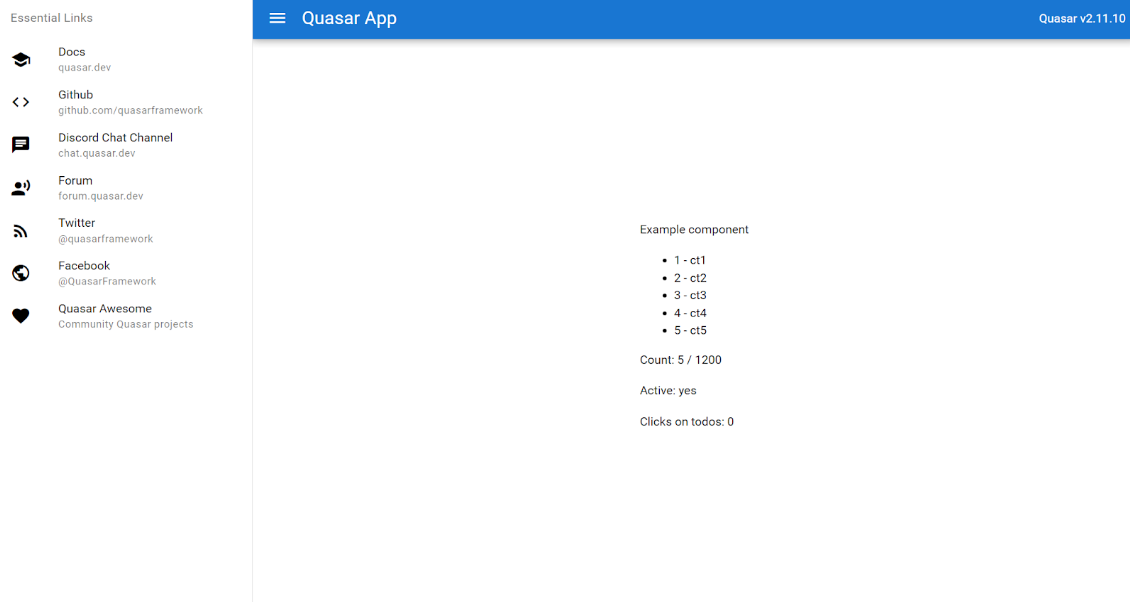
こんな感じにプロジェクトが生成されるよ

ディレクトリ構造
公式サイトより
public # 純粋な静的アセット (直接コピー)
src/
├assets/ # 動的アセット (Vite で処理)
├components/ # ページとレイアウトで使用される .vue コンポーネント
├css/ # アプリの CSS/Sass/... ファイル
│├app.sass
│└quasar.variables.sass # 微調整するための Quasar Sass 変数
├layouts/ # レイアウト .vue ファイル
├pages/ # ページ .vue ファイル
├boot/ # ブート ファイル (アプリの初期化コード)
├router/ # Vue ルーター
│├index.js # Vue ルーターの定義
│└routes.js # アプリ ルートの定義
├stores/ # Pinia Stores (Vuex を使用していない場合)
│├index.js # Piniaの初期化
│├ store # Pinia store…
│└ store...
├store/ # Vuex Store (Pinia を使用していない場合)
│├index.js # Vuex ストアの定義
│├ folder # Vuex ストア モジュール...
│└ folder
└App.vue # アプリのルート Vue コンポーネント
index.html # index.html のテンプレート
src-ssr/ # SSR 固有のコード (本番 Node Web サーバーなど)
src-pwa/ # PWA 固有のコード (Service Worker など)
src-capacitor/ # モバイル アプリの作成に使用される Capacitor 生成フォルダー
src-cordova/ # Mobile Apps の作成に使用される Cordova 生成フォルダー
src-electron/ # electron固有のコード (「メイン」スレッドなど)
src-bex/ # BEX (ブラウザ拡張機能) 固有のコード (「メイン」スレッドなど)
dist/ # 本番ビルドの行き先
├spa # SPA構築時の例
├ssr # SSR構築時の例
├electron # Electronビルド時の例
└...
quasar.config.js # Quasar アプリ構成ファイル
.gitignore # GIT 無視パス
.editorconfig # EditorConfig ファイル
.eslintignore # ESLint無視パス
.eslintrc.js # ESLint 設定
postcss.config.js # PostCSS 設定
jsconfig.json # エディター構成 (TypeScript を使用しない場合)
tsconfig.json # TypeScript 設定
package.json # npm スクリプトと依存関係
README.md動かしてみる
cd Quasarプロジェクトディレクトリ
npm run dev
起動モードについて
Quasarの一番の強みは、マルチプラットフォームであること。
1つコードを書けば、SPA, SSR, PWA, デスクトップアプリ(Electron), モバイルアプリ(CordovaかCapacitorによるネイティブアプリ)用にビルドすることが可能。
しゅごい!
公式サイト
quasarは今回グローバルインストールしてないので、package.jsonのscriptsをいじくる。
デフォルトの開発モードは、
package.json
"dev": "quasar dev",
となっている。
quasarをグローバルインストールしていない場合、"quasar dev"の部分を以下に書き換えるまたは新規スクリプトを追加してnpm runすればおk。
SPA(デフォルト)
開発モードで起動
quasar devビルド
quasar builddist/spaに生成される
SSR
開発モードで起動
quasar dev -m ssrビルド
quasar build -m ssrdist/ssrに生成される
PWA
開発モードで起動
quasar dev -m pwasrc-pwaディレクトリが生成される
ビルド
quasar build -m pwadist/pwaに生成される
Electron(デスクトップアプリ)
開発モードで起動
quasar dev -m electronsrc-electronディレクトリが生成される
ビルド
quasar build -m electrondist/electronに生成される
Capacitor(モバイルアプリ)
公式サイト
Android StudioやXcodeのインストールが必要。
QuasarにCapacitorを追加
quasar mode add capacitorAndroidの場合(Android Studioが起動する)
quasar dev -m capacitor -T androidiOSの場合
quasar dev -m capacitor -T ios